Structured Metadata is #Sexy
September 25th, 2013
Although my redesigned webpages only look and function a bit differently, under the hood I’ve added more structured metadata for Googlebot and his friends to find. Metadata isn’t new it has been around a long time on MacOS and online but spammers seriously abused both the keywords and description tag, to the point where Google now ignores both. Structured metadata is new formats, championed by industry heavyweights, to help make it easier to index and share content online.
You want your carefully created content fully indexed by search engines?
You want your content shared on all the big social networks?
If you want your content to look the best, you need structured metadata.
- Structured Metadata Formats
- Five competing formats, which one do I use?
- Which formats are you using on your website?
- What if I like Twitter better?
- Which microformat is the best?
- Should I be using HTML5?
- What about Feeds and Sitemaps?
- What about Pinterest?
Structured Metadata Formats
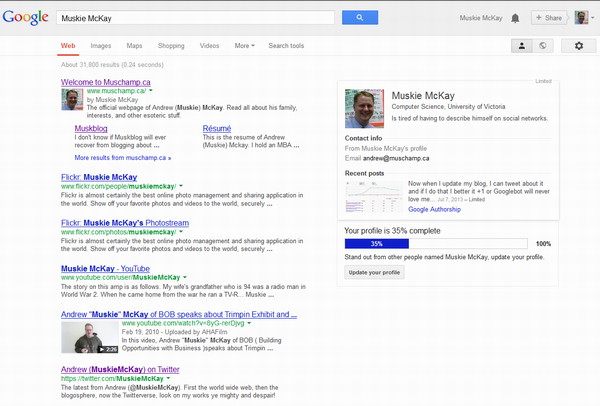
There are five ‘kinds’ of structured metadata I’m either using or have strongly considered using. You can see what structured metadata Google is able to find for any webpage using this tool. Google uses structured metadata to build rich snippets. Some studies have shown that rich snippets get clicked 30%, 70%, 150% more than regular boring Google search results. Regardless of the study or the number, many people, companies, and organizations have had success increasing their organic search traffic using structured metadata.
These are the 5 most common formats:
- Schema.org – this is what Google wants you to use, it is complicated and aimed at businesses and larger websites.
- Open Graph – this is what Facebook wants you to use, Facebook has a lot of daily active users.
- Twitter Cards – this is what Twitter wants you to use, Twitter is great at breaking news.
- Microformats – this is what Tantek Çelik wants you to use, supported by Apple, Google, LinkedIn etc.
- HTML5 – this is what the W3C wants you to use, some corporations seem to set their own standards.
Five competing formats, which one do I use?
The answer is it depends on who (or what) is most important to you. If you work on a large e-commerce website and you want to sell more stuff to people who use search engines, you should strongly consider the specification detailed on schema.org and how it could be applied to your business / website.
Google, Yahoo, and Bing all agreed to support schema.org, that is the majority of search traffic in English.
Which formats are you using on your website?
Muschamp.ca is definitely not an e-commerce website so initially I used every other format on my domain but schema.org. However when I upgraded to WordPress 5, I switched to using Yoast’s SEO plugin and he implemented support for schema.org. This post was originally written in 2013 but now it is over five years later and the structured metadata is more widely used and the standards are even bigger and more elaborate.
If you have Facebook fans or you want Facebook fans or you just want your content to look better when you share it on Facebook, you’ll want to add Open Graph meta tags to your webpages. If you use WordPress or some other content management system, this isn’t hard. I think the first thing I built which fully supported Open Graph was my quotation mashup. Google and Facebook aren’t buds, but Google understands the Open Graph meta tags and will pull data from them in search results.
For many individuals, Open Graph is the most important metadata after the title tag on their webpages.
What if I like Twitter better?
Not wanting to miss out on the structured metadata standard creating party, Twitter created it’s own format. This format is newer and not as widely supported as Open Graph. I wanted to add it to my WordPress blog and I was hoping one plugin author would just do it for me. However, I ended up switching plugins when I upgraded and overhauled this blog. If you have already added support for Open Graph it isn’t much more work to add support for Twitter Cards too, I quickly added support to my quotation mashup, it took about 30 minutes to code and test. I only had to add 3 meta tags to my header.php file to add basic Twitter Card support to my blog.
I personally prefer Twitter to Facebook, so if you want your Tweets to look fancy, use Twitter Cards.
Which microformat is the best?
Each microformat encodes specific data. If you currently use a calendar app, you’ve been using the hCalendar microformat and didn’t even know it. If you use an address book on your computer or phone, it probably supports hCard. If you have a LinkedIn profile, then you have an hResume. For the longest time the only structured metadata Google could find on my entire domain was my resume, which I redid in hResume format after seeing Tantek Çelik speak at Web Directions North. Hopefully your content management system supports microformats, Google definitely understands microformats.
Should I be using HTML5?
I’m still not sure it is completely finalized, but all the major browsers seem to support parts of it and WordPress 5 definitely is using it so if you’re interested in structured metadata and improving your Google search results, man do I have some low hanging fruit.
rel=”me” is structured metadata you can use to tell search engines and social networks which online profiles are also “you”. Google supports it, but prefers you use rel=”author” if you’re an individual or rel=”publisher” if you’re an organization/corporation. If you do what Google wants they used to reward you with a rich snippet. Alas Google changed their mind and announced they are no longer providing a rich snippet to publishers and authors who used rel=”author”.

What about Feeds and Sitemaps?
It will definitely help your content look sexier and be more discoverable in search engines and on social media if have a full valid feed and an up-to-date sitemap.
What about Pinterest?
Although later to the party than Facebook, Google or Twitter, Pinterest created Rich Pins. So of course I implemented them on this website. You can see this by pinning one of my quotations. You can also see how important it is to have larger, high quality images to accompany your writing/posts. I want to switch to the Twitter Card with the large image too but when I implemented featured images I standardized on the size used by Pinterest’s RSS feed which was originally 192 pixels but now is 236 pixels. Some WordPress themes/plugins will create multiple correctly sized featured images for the competing formats and social networks.
If you have questions or advice on using structured metadata on your blog or website you can leave a comment below. I updated this post maybe I’ll even get Fraggles.
This entry was originaly posted on , it was last edited on and is filed under: Technology and tagged: HTML5, Metadata, Open Graph, Social Media, Twitter Cards.





5 CommentsLeave A Comment Now