Redid Homepage
September 22nd, 2013
Back in the day, ie the 90s when you redid your homepage it was a big deal. Now everyone and their dog is online and people don’t even need to know HTML to have a “home page”. I’ve been maintaining a homepage online since 1995. I’ve never been the biggest fan of JavaScript or anything that makes a page load slowly, however the Internet keeps changing. People have faster and faster connections, they expect images, they expect UI nice-ities, they expect to be able to share what they like on social networks, so in redesigning my homepage and blog I made heavy use of JavaScript, heavy use of social media, heavy use of structured meta data, and added plenty of large thumbnails.
Update: Now having lived in China for too long I want my website to load faster and thus be less integrated with blocked web services and it must look and perform well on a mobile phone including in WeChat’s browser, so a major upgrade was undertaken to start 2019.
My WordPress blog theme now incorporates featured images (thumbnails) and custom excerpts. I even include the featured image in my RSS feed so I can then display the image on my homepage. I initially went with thumbnails that were 192 pixels wide which is what Pinterest was using in their RSS feed. I liked the look of the bigger images and I liked the masonry effect achieved when everything is the same width or a multiple of the same width.
My homepage uses the Isotope JavaScript library on the masonry setting to layout the RSS feeds. Twitter famously does not support RSS feeds anymore instead you must fetch your tweets using their API and follow their display standards. Finally I do something special to show off my quotation of the day. I have a few more ideas and I tried other RSS feeds such as Flickr, but their 75 pixel thumbnails looked puny next to Pinterest’s 192 pixel images.
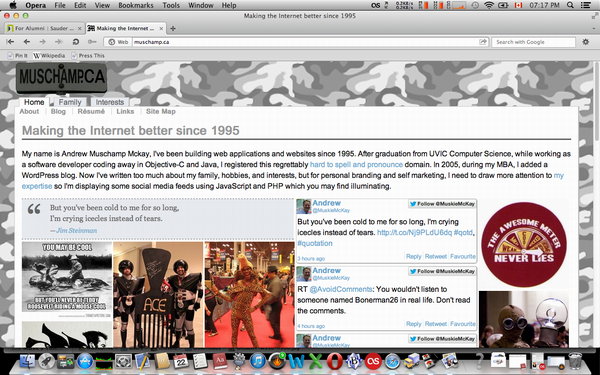
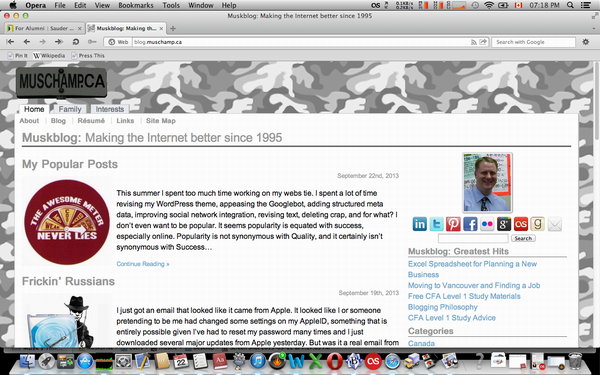
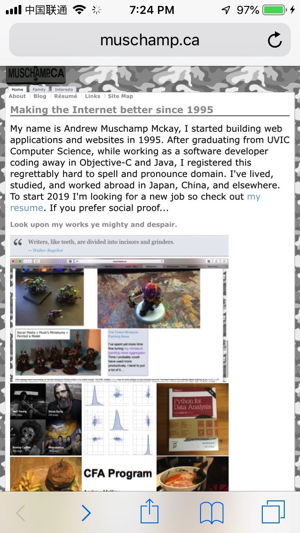
The Isotope JavaScript doesn’t work perfectly when I use it, yet my problems/issues seem to not affect the author’s demo page. I wish it worked consistently in all browsers but I expect there will always be some old browsers that it troubles. The webpage should still function even with JavaScript turned off, it just won’t look as good as I intended. Once again Opera seems to be the browser that displays my content the way I intended. Here are screenshots taken today of my homepage and this blog’s index page.
Now if only I could convince someone to give me a job.


Pinterest Changed so My Website Must Change
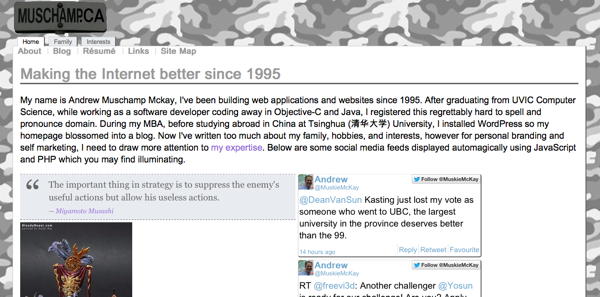
A couple days ago Pinterest changed the size of the images in their RSS feed. They also changed their iOS app. Their images are now 236 pixels wide for the most part but I have seen some skinnier ones, perhaps when the original pinned image is less than 236 pixels wide. I’m not sure I want to replace all my featured images with larger ones, but using a 280+ pixel wide image allows for support of the Twitter Card with Large images which does look better in the Twitter iOS app. I really, really, really need a job, improving my homepage and blog has not resulted in a PM job, let alone a webdev job. I may end up teaching overseas the way things are going…
Author’s Note: I did end up teaching overseas again.

The Need for Speed
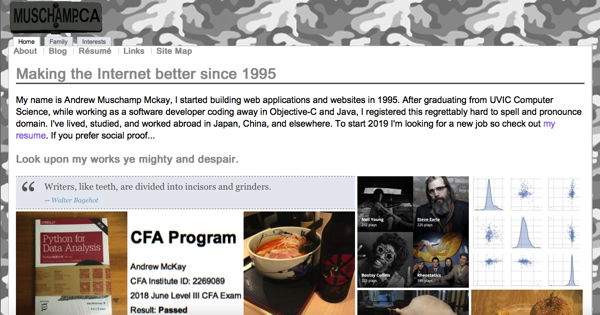
I’ve been living in China a long time, too long. I have not been prospering and despite passing all three CFA® exams I have not been able to find a new job and my current employer has seemed less than interested in promoting or transferring me so I will return to Canada soon. A lot of websites/webservices are blocked in China and it has caused this website to load slowly so today I finally removed the javascript, social media, and made a few other tweaks so my homepage will load quicker. I still have more fixes and changes I’d like to do, but I’d like a new job more.

I removed Twitter and hide Pinterest from people in China. This necessitated changing the theme on my Miniature Painting blog not to mention relearning a bunch of PHP syntax and learning how to best do browser country detection or at least which way is recommend by Bing. You can’t use Google in China without a VPN so how this webpage looks without a VPN matters to me for at least another month or so.

Flickr is no longer completely blocked this makes it way more useful than Instagram and as I learned in my most recent blog post Pinterest embeds are also problematic. YouTube is blocked but WordPress shortcode support makes importing videos easier than ever. I need to learn more about shortcodes.
WordPress 5 added all new ways to include social media in blog posts but I prefer Flickr’s JavaScript include.
Mobile Matters
How your blog looks on mobile, particularly on my personal mobile an iPhone SE matters. This blog has WPTouch and RSS feeds and works well on mobile, the rest of my webpage including the oldest HTML, the Nurgle subdomain did not have “Reader View” support but I’ve slowly been implementing it along with better metadata support including support for Twitter Card Summary with Large Image which I wish this blog had. It was so much work to get Featured Image support and to add the images, then changing all the images to be 236 pixels, I don’t want to do it again.
Sometimes even if a website isn’t blocked it will just load so slow that in China it becomes frustrating to use. Towards that end features like my most recent tweet or my most recent pins or my best Flickr photos may disappear for Chinese web surfers from my sidebar later tonight. I got years worth of tweaks and updates to do and I’m trying to learn new skills such as data analysis with Python so if you know anyone hiring leave a comment below.


 One quirk I discovered is you can not get “Reader View” in Safari on iOS all the time if you iPhone is vertical or in “portrait” but if you rotate the iPhone reload the HTML you will get the option to enter “Reading Mode” as some people call it. WPTouch did such a good job I thought it would be easier to get this feature working on my old HTML, and it is going to take more than a single metatag. Some of this HTML is really old dating back to websites that do not exist anymore such as one created by Blue Robot and a technique first demonstrated by Adam Kalsey even the person I based my hResume on Clint Andrew Hall has revamped his website considerably. I keep waiting for my life to get better and to have more time for luxuries like completely overhauling my website. I need to tackle projects I can get done in a few hours over coffee or during a single weekend. I spent so much time working on this website and other projects to improve my resume and skills and employers just don’t seem to care.
One quirk I discovered is you can not get “Reader View” in Safari on iOS all the time if you iPhone is vertical or in “portrait” but if you rotate the iPhone reload the HTML you will get the option to enter “Reading Mode” as some people call it. WPTouch did such a good job I thought it would be easier to get this feature working on my old HTML, and it is going to take more than a single metatag. Some of this HTML is really old dating back to websites that do not exist anymore such as one created by Blue Robot and a technique first demonstrated by Adam Kalsey even the person I based my hResume on Clint Andrew Hall has revamped his website considerably. I keep waiting for my life to get better and to have more time for luxuries like completely overhauling my website. I need to tackle projects I can get done in a few hours over coffee or during a single weekend. I spent so much time working on this website and other projects to improve my resume and skills and employers just don’t seem to care.
Adaptable Design and Code Matters
Although I liked the grid created by having all the featured images the same size, masonry supports different sizes and SimplePie combined with my code support just about any RSS feed even one without a featured image. Alas many web services dropped support for feeds in favour of APIs they can then track and deny you access to as well. I may experiment more especially if I add back in more integration with Flickr now that it is working better in China, most of my vacation photos along with everything that isn’t a gym selfie or a food pic tends to end up there, but not in a timely manner. The service I am most likely to upload images to is WeChat, it is everything in China, so how your website looks on a phone and in WeChat is a big deal in China. This requires a lot of trial and error and more research. Leave a comment below if you have any advice or tips.
Here are some more resources and techniques and recommendations for optimizing for China. I’m probably going to ask on StackOverflow as I’m unsure about variable scope inside functions.php and a WordPress instance, or if I’m going about this optimally.
- 7 Essential Plugins for Developing with WordPress in China
- 5 Tips to Optimize the Speed of your Website in China
- The Ultimate Mega Guide to Speeding Up WordPress
- How to Optimize WordPress Revisions for Faster Performance
This entry was originaly posted on , it was last edited on and is filed under: Technology and tagged: HTML, JavaScript, PHP, Theme, WordPress.





If I did this all over again I’d use at least 200 pixel wide images as that is what Twitter Card wants for their summary with large image standard, my blog is forever doomed to use the Twitter Card without large image…